If you've ever wanted to create apps but felt you could not because you had no coding skills, then this one's for you. This tutorial covers how to create your own app that will convert whatever you type into audio when you click a button. This app will be created using Sketchware. If you're not familiar with Sketchware you might want to check out this article. This can be particularly useful for people with a speech disability or when making learning apps. You can easily create an app that reads notes, gives instructions whilst the user completes an activity. Feel free to ask if you get lost or need help.
Duration:
5 - 10 Minutes
Preparation
• You will need to have Sketchware installed and running on your phone. If you haven't installed it yet, you can download Sketchware here.
• You will also need to create and set up a new project. If you're not sure how to do that, please check out an article I wrote on how to Create a new Sketchware project.
Step 1. Build your layout
Let's create our layout. Our app will only require an edittext field and a button. The user will type something in the edittext then click the button to speak. Simple right? Drag your items onto the screen as shown below.
In the image below, step one is building the layout and step 2 is opening the button's onClick event. This is where we will place our logic.
Step 2: Create a TextToSpeech component
In our button onClick logic we will create a TextToSpeech component. This is what will convert our written text to speech.
By default, most android devices come with a text to speech engine pre-installed. You can go to your settings and install additional languages.
Simply follow the steps below to create the component.
In our components menu, choose TextToSpeech as shown below.
Name your component. I have given mine the name 'read' as shown below.
Step 3: Set up your logic
Drag the TextToSpeech setSpeak block to your logic as shown in the following image.
Go to the view blocks and choose a textView getText block as shown below. This block will get our text after we type it.
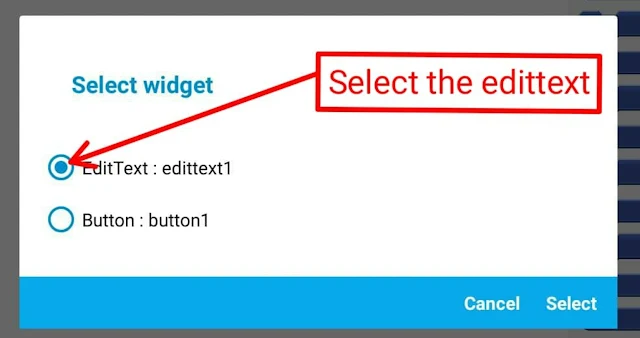
Click on the blank space right next to the word TextView on your getText block. This will open up the menu below. Choose your edittext.
after choosing your edittext also choose your text to speech component by clicking on it. Your blocks should now look as shown below.
Our app is almost done. At this point you can click the back button.
Step 4: Run your app
After clicking the back button, you will notice the blue button at the bottom of your screen with the word 'Run'
Click 'Run' and your application will be installed on your phone.
After your app has been installed on your phone, you can start typing in whatever you want it to read. You can copy a passage from your favourite book and paste it into the edittext and it will read that for you.
Conclusion
Using Sketchware you can easily create an app that converts text to speech. More importantly, this can be combined with other concepts to create even more powerful apps. You can also use this if you're creating:
• a book or magazine app
• an app for people with a speech impediment
• to send warnings in an app
• so much more...
I hope you found this very helpful and you're enjoying the process of creating your own apps. If you would like to create more apps, please check out the tutorials section.










Comments