At some point you might want your users to be able to save or store data for later use. This might be when a game is paused or when recording information.
There are two ways to save data in an app. One is using the Shared preferences component which saves data in the user's device storage or using online storage such as Firebase database or Firebase storage
1. Shared Preferences
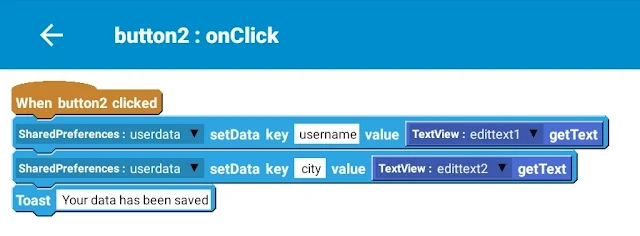
We then place a our 'set data' shared preferences blocks to save the data. When saving data, you should give it a key to identify it. So in my example, my keys are "username" and "city". I have included a toast/show message saying "Your data has been saved"
At this point if we run the App it will save the data to our phone's memory... but we also want to retrieve it right? So we'll get into part 2 shortly.
There are two ways to save data in an app. One is using the Shared preferences component which saves data in the user's device storage or using online storage such as Firebase database or Firebase storage
1. Shared Preferences
This saves data on the user's device or phone memory and thus it is also referred to as 'saving to local storage.' This means that when the User deletes the App, then that data is also lost.
2. Firebase Database/Storage
2. Firebase Database/Storage
This saves the User data on a central database managed by Google but under your control. Just like your email. This data remains in your database when a user deletes the App. It is also the platform from which messages are stored and received when chatting.
Tutorial
For today's tutorial we will save data to Shared Preferences
Add an *edittext* widget to your app. Change the *hint* to 'enter username' so that the user knows what to do. This is where your user will enter data such as a username.
Tutorial
For today's tutorial we will save data to Shared Preferences
Step 1
Add an *edittext* widget to your app. Change the *hint* to 'enter username' so that the user knows what to do. This is where your user will enter data such as a username.
Ps. You can enter as many edittexts as you want. In my example I have added 2 edittext fields.
Add a *button* and change the button text to "Save" so that when a user clicks the button our data is saved to their phone's memory.
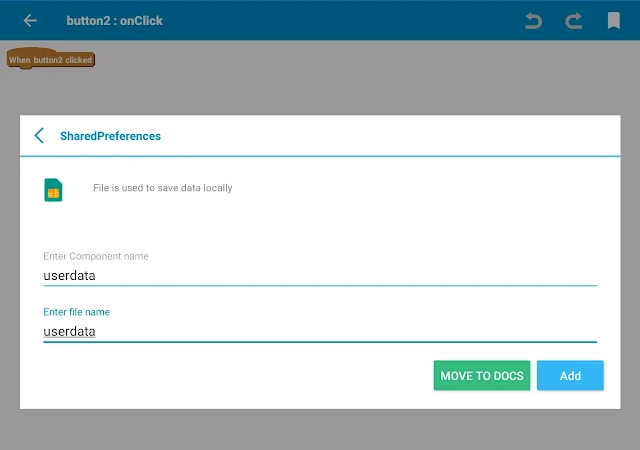
Go to *onButtonClick* Event and create a *shared preference* component. Give it a name and specify the filename. My component is "userdata" and the file path is "userdata" as well. NB~This will be a directory to where your data is saved. Meaning if you want to retrieve that data in another event, you simply create the same component and give it the same name.
Step 2
Add a *button* and change the button text to "Save" so that when a user clicks the button our data is saved to their phone's memory.
Step 3
Go to *onButtonClick* Event and create a *shared preference* component. Give it a name and specify the filename. My component is "userdata" and the file path is "userdata" as well. NB~This will be a directory to where your data is saved. Meaning if you want to retrieve that data in another event, you simply create the same component and give it the same name.
Step 4
We then place a our 'set data' shared preferences blocks to save the data. When saving data, you should give it a key to identify it. So in my example, my keys are "username" and "city". I have included a toast/show message saying "Your data has been saved"
At this point if we run the App it will save the data to our phone's memory... but we also want to retrieve it right? So we'll get into part 2 shortly.
How to retrieve data from Shared Preferences in Sketchware
After we have saved data, we want to be able to retrieve it. This can be when the app starts or when a certain event is triggered e.g. a button click. In my example, I want the user to be able to close the app and find the same data when the app starts. So I will place my logic onStart. I will use a *setText* block to display the data from shared preferences using the same key that was used to save it.
This is how it will look
You can now run your app. Whatever you type in your edittext will be saved when you click the save button. This data will also be displayed in the edittexts when the app is opened.
I hope you found this helpful. Can't wait to check out your new app





Comments